In this article, we’ll explore how HubSpot Forms help your business capture leads and connect them to the right properties in your CRM. This guide will show you how to create, customize, and use different types of forms from your HubSpot account. You’ll learn about drag-and-drop building, conditional logic, and mobile responsiveness to help visitors fill forms efficiently and boost engagement. HubSpot Forms can trigger while a visitor browses your site, capturing real-time information. They’re also accessible from any browser, ensuring a smooth device experience.
Key Takeaways
-
HubSpot Forms offers an intuitive drag-and-drop builder accessible to all, enabling efficient lead capture and an enhanced customer experience.
-
Employing different form types, such as pop-up and embedded forms, as well as features like conditional logic and multi-step forms, can significantly improve engagement and data quality.
-
Customizing forms with brand visuals, ensuring mobile responsiveness, and automating workflows from submissions are key strategies for optimizing lead management and enhancing overall
Dive into HubSpot Forms

HubSpot Forms allows companies to create and manage them to collect information from website visitors and existing contacts. People can capture contact details, such as phone numbers and email addresses, and use this to nurture leads and convert them into customers. The tool is integrated with the HubSpot CRM, allowing clients to capture lead information and track interactions with their company. It offers customizable fields, drop-down menus, and conditional logic, to create a seamless experience.
Using HubSpot Forms, companies can create relevant content and marketing campaigns to engage with their audience and drive conversions. This integration ensures that all collected data is organized, making it easier to segment audiences and tailor marketing efforts.
Understanding HubSpot Forms and Its Types
HubSpot contact forms capture relevant information from website visitors and serve as essential tools for any Marketing Hub strategy. These forms automatically send leads into the CRM, improving contact management and lead nurturing. For example, to create a form, log into your HubSpot account, navigate to the forms tool, and select the type from the dropdown menu.
The HubSpot Forms builder includes a drag-and-drop editor and automation features, allowing customers to create forms without coding. Forms efficiently collect relevant information, helping with segmentation and nurturing—key for scalable systems. Advanced options like conditional logic and progressive profiling are available in Professional and Enterprise tiers.
Pop-up forms appear at key moments, and embedded forms connect to browser pages. Reusing a form across multiple landing pages helps personalize content with progressive fields. For example, the same form can connect to different properties and fill lifecycle stages based on behavior.
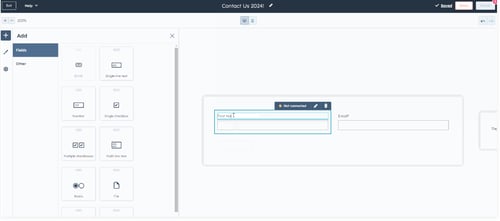
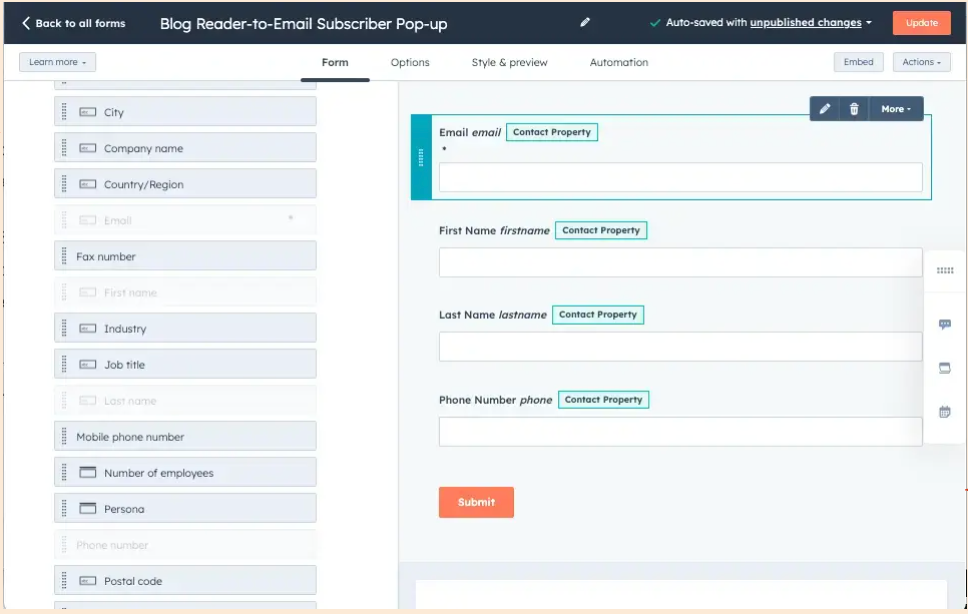
A standout feature is the drag-and-drop interface that makes designing forms simple. Customers can configure and edit fields for customization.
Form fields must link to a HubSpot property to keep information organized. The default module is editable in the builder, offering free templates like checkbox properties, IP-based country dropdowns, and file uploads to tailor forms to your needs. This article will walk you through customizing every detail for better performance.
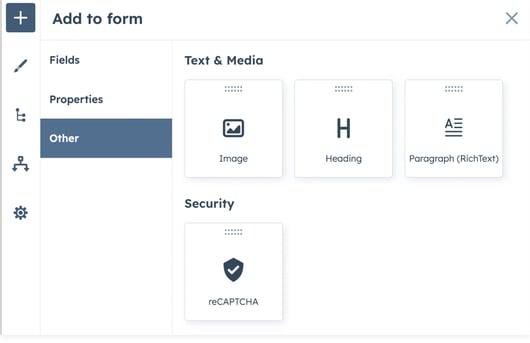
Enhancing Forms with Rich Text and Images

Adding rich text and images to your formscan turn a basic data collection tool into an engaging experience. Features like bolding, italicizing, and varied formatting make forms more visually appealing and easier to scan. This breaks up text, reduces cognitive load, and guides customers more effectively.
Additionally, customizing your form with these elements can connect your business with your audience in a more impactful way.
Images enhance the experience by providing visual context and creating an emotional connection. They also increase clarity and completion rates by making forms more engaging.
With HubSpot, adding free images and formatting elements from the left panel improves readability and keeps users focused. Plus, using HubSpot templates streamlines the process, making it easier to customize and embed forms on your website.
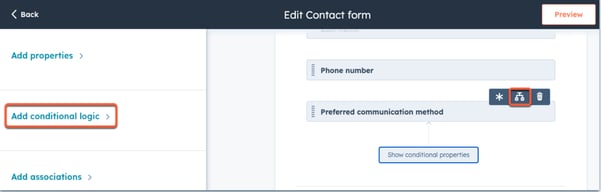
Enhancing Forms with Conditional Logic and Multi-Step Features


One of the standout features of HubSpot Forms is the intuitive drag-and-drop interface that makes designing forms easy, even for those without coding skills. The editor allows users to modify form fields with ease, offering a high degree of customization and ensuring you collect the right data from your contacts as they fill out the form.
Multi-step forms can significantly enhance user experience and lead to higher conversion rates compared to traditional single-step forms. Organizing information into multiple steps prevents users from feeling overwhelmed, making the entry process more manageable. This is particularly useful for forms that require extensive information, such as registration or order forms.
Creating multi-step forms in HubSpot is straightforward and requires a subscription. A progress bar can further enhance the experience by showing respondents their progress, encouraging them to complete the form.
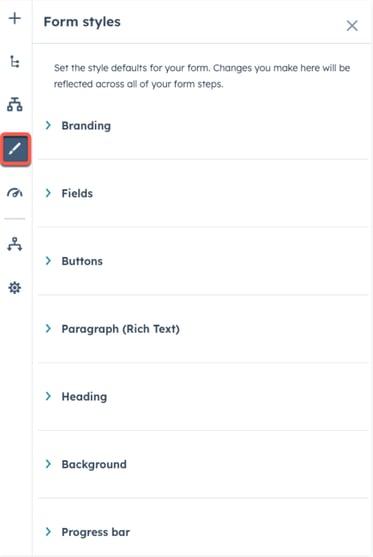
Personalizing Forms with Branded Visuals

Branded visuals reinforce your brand identity and build trust for your company. Customizing form fields to reflect your brand’s aesthetics can boost engagement and completion rates. For example, using your logo, brand colors, and fonts helps create a seamless experience that automatically encourages contacts to fill out the form confidently.
Establishing a style guide for forms ensures consistency in branding, including color schemes and typefaces. This strategic use of visuals not only enhances the experience but also increases recognition and loyalty toward your brand.
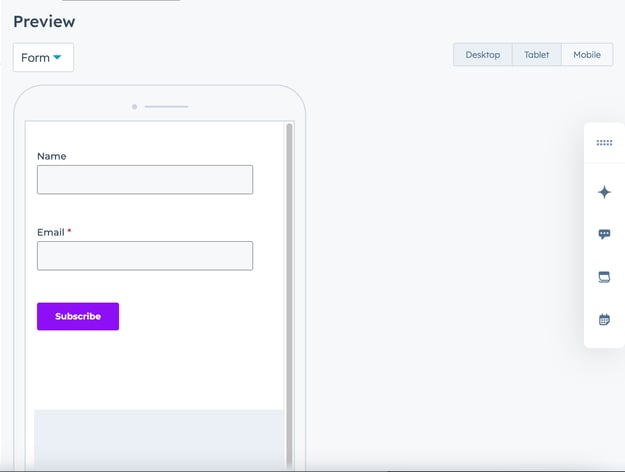
Styling Forms for Mobile Responsiveness
Today, ensuring that your forms are mobile-responsive is crucial for capturing leads effectively.
A seamless mobile experience can boost conversion rates by offering optimal viewing on various screen sizes. Poorly designed mobile landing pages can lead to high bounce rates and decreased user engagement, impacting your business.
Responsive design eliminates the need for users to zoom or scroll horizontally, enhancing usability on desktop devices. Custom CSS allows precise adjustments in colors, fonts, and layouts, aligning forms with your brand guidelines and enhancing user experience.
You can configure forms to suit your needs, accessed via the left panel for easy customization.
Touch-friendly navigation elements are essential in mobile-responsive design to connect users effectively and act accordingly. Users may also need to provide their phone number for a seamless experience that matters.
Automating Workflows from Form

Automating workflows from form submissions streamlines follow-up actions and improves lead management for your business. In HubSpot, they can trigger simple workflows automatically, setting the stage for further actions. This seamless integration with the CRM facilitates automated workflows, enhancing the efficiency of your marketing efforts.
Depending on their subscription plan, users can add actions like sending internal notifications or follow-up emails within a workflow. Multiple simple workflows can be created for a single form to enhance automation options, allowing for a more tailored approach to lead nurturing.
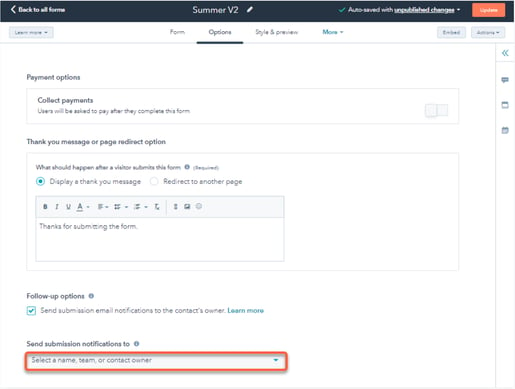
Customizing Form Settings for Notifications and Compliance

Customizing form settings for notifications and compliance manages interactions and ensures security. HubSpot form settings allow management of contact details’ marketing status, lifecycle stage, notifications, and default language. You can block email domains or toggle the Block free email providers switch to prevent unwanted submissions.
Additionally, form settings can limit responses to one per individual to avoid multiple submissions. You can also set specific start and end date to control when your form begins and stops accepting answers, ensuring compliance and data security.
Live Validation on Form Fields

Live validation provides immediate feedback on user input, enhancing the overall experience. Visitors must correct their input to meet validation rules, ensuring data quality.
Live validation is turned on by default, but careful planning is required to avoid overwhelming users with premature error messages. This feature ensures that the data collected is accurate and meets the set criteria, improving the effectiveness of your forms.
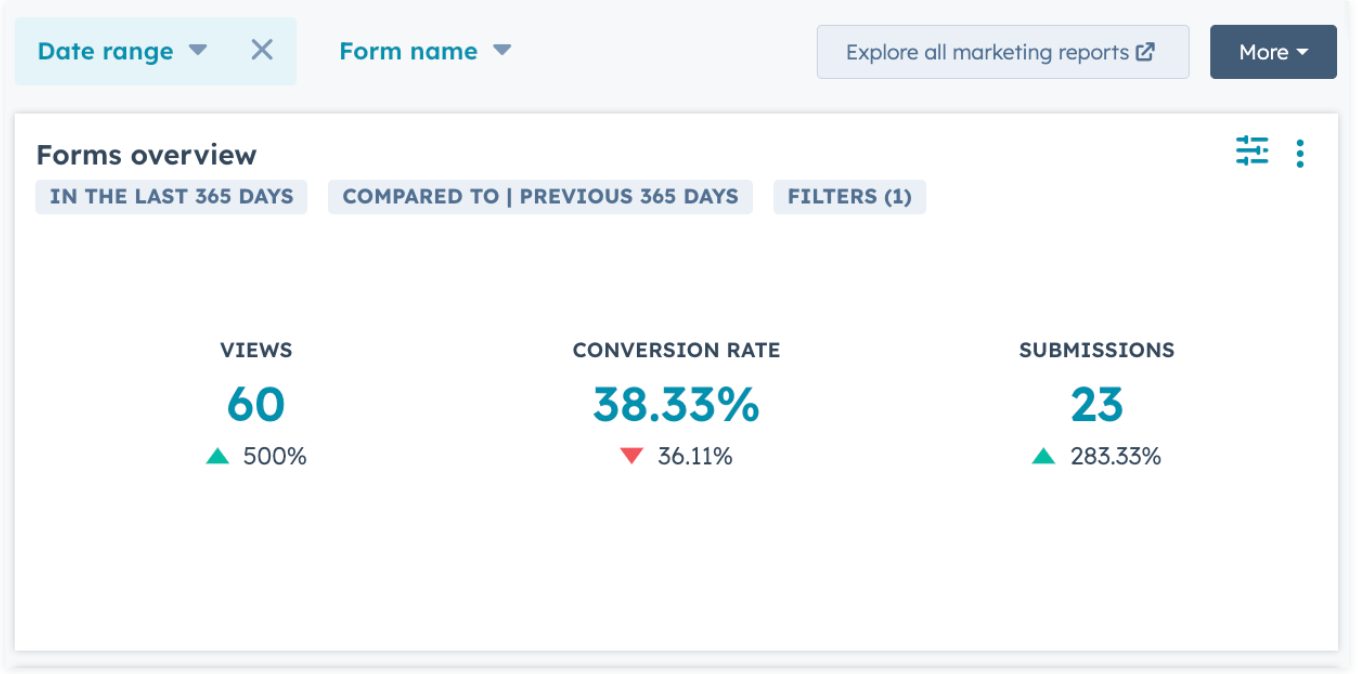
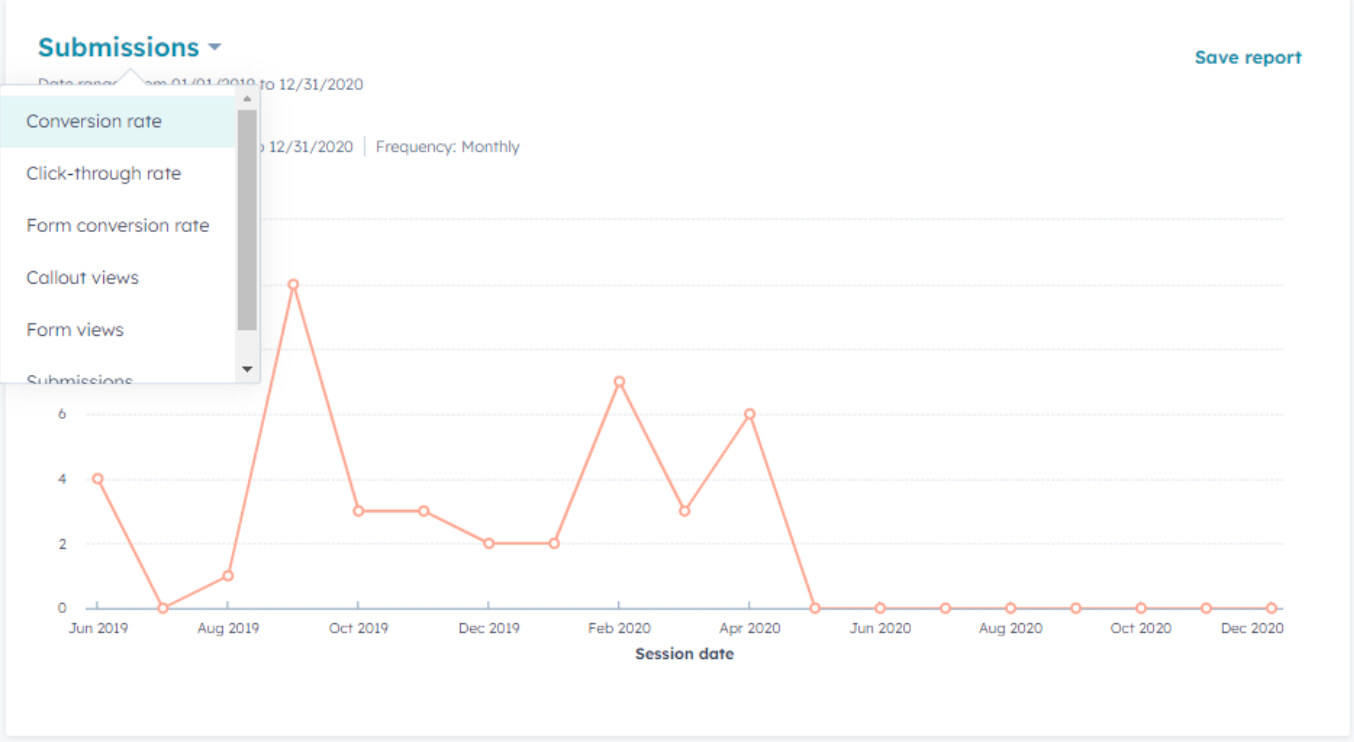
Form Submission and Analysis



When a visitor submits a form, the data is automatically captured and stored in the HubSpot CRM, allowing teams to track and analyze submissions. HubSpot Forms provides reports on performance, including submission and conversion rates. For example, this data appears across HubSpot pages, contact groups, and marketing tasks to improve business results.
The tool also enables teams to set up automation to follow up with leads and nurture them through the sales process. By analyzing website form activity and using default reporting tools, companies gain insights into audience needs, leading to more effective campaigns and higher engagement.
Marketing Hub Integration
The Marketing Hub offers free templates to meet different form needs and boost engagement. Pop-up forms increase visibility at strategic moments, while embedded forms integrate into website pages for a seamless experience.
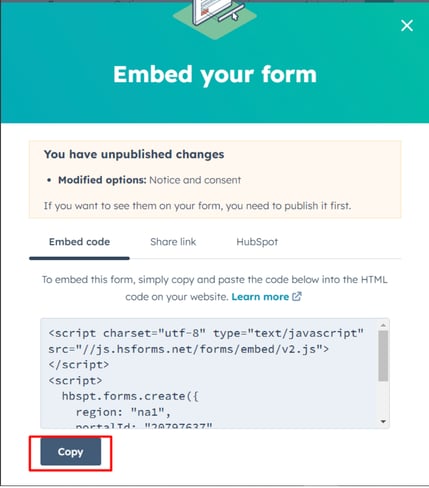
To create a form, log into your HubSpot account, navigate to the forms tool, and select the type from the dropdown menu. Once ready, you can access the form embed code to add it to your site—no matter your technical background.
Understanding HubSpot’s form types is essential for optimizing lead capture. Both pop-up and embedded forms can significantly improve marketing performance when used effectively, helping you convert more customers with less friction.
Common Form Mistakes to Avoid

The HubSpot Forms builder includes a friendly drag-and-drop editor and automation features, allowing customers to create forms without coding skills. For example, it efficiently capture contact information, aiding in audience segmentation and more effective lead nurturing, which aligns with the goal of system scalability over individual efforts.
Advanced features like conditional logic and progressive profiling are available for enterprise clients, offering customization options. With panel click functionality, clients can easily manage feedback and adjust their forms based on real-time results.
Embedding and Testing Forms

Embedding and testing forms are crucial to ensure they function correctly and provide a seamless experience. Using the form embed code, you can add forms to external pages while maintaining HubSpot’s functionalities. It is important to use the script provided by the New Editor and place it before the form container in your HTML code to avoid errors.
Forms can be shared across different groups within an organization to collect feedback and ensure all voices are heard.
Testing forms is essential to confirm form submission behaviors and identify issues. By following the guidelines provided, you can ensure your forms are embedded correctly and function as intended, enhancing the experience, data collection process, support management of files, and reports.
Summary
Mastering HubSpot Forms means understanding form types, editing fields, using templates, and optimizing for a better experience. From conditional logic to multi-step forms, each element helps capture data and nurture leads.
Personalizing forms with visuals and mobile responsiveness improves engagement, while automation and free tools simplify workflows. Use panel click options to adjust properties, meet compliance, and support customers.
Frequently Asked Questions
What are HubSpot Forms?
They are essential tools that allow you to collect valuable information from website visitors and seamlessly integrate leads into your CRM. This automation enhances your lead management process and optimizes your marketing efforts, especially when forms are embedded on your website page and are mobile-responsive across any device.
What types of forms does HubSpot offer and how can I add and edit fields in HubSpot?
HubSpot offers various types of forms, such as pop-up forms and embedded forms, designed to effectively capture leads. These options allow you to tailor your lead generation strategy to meet your specific needs.
You can easily add and edit form fields in HubSpot using its intuitive drag-and-drop interface, which requires no coding skills and allows for customization to fit your specific needs. This makes form management straightforward and efficient.
How Multi-Step Forms and Automation Improve Form Performance
Using multi-step forms can significantly boost conversion rates by simplifying data entry and preventing user overwhelm. This structured format enhances the experience and encourages more people to complete the form.
In HubSpot, you can further streamline the process by automating actions from form submissions, such as sending follow-up emails, triggering notifications, or managing leads, ensuring timely responses and efficient operations.